Webdesign-Portfolio
Webdesignerin
Digitale Teilhabe

Digitale Teilhabe
Projekt: barrierefreie Website für Menschen mit Behinderungen
Projektübersicht
Kunde: Liebenau Stiftung / Ideenveschper
Projekt: Gestaltung und Entwicklung einer barrierefreien Website
Projektziele
Die Website Ideenveschper entstand durch eine Kooperation mit einer Einrichtung für Menschen mit Behinderungen, um eine barrierefreie Plattform für kreative und kulinarische Ideen zu schaffen. Ziel war es, eine Umgebung zu gestalten, die sowohl inspirierend als auch für alle Nutzer zugänglich ist, unabhängig von ihren individuellen Fähigkeiten. Das Design kombiniert moderne Ästhetik mit hoher Funktionalität, um ein nahtloses und inklusives Benutzererlebnis zu gewährleisten.
Design-Konzept
UX-Design
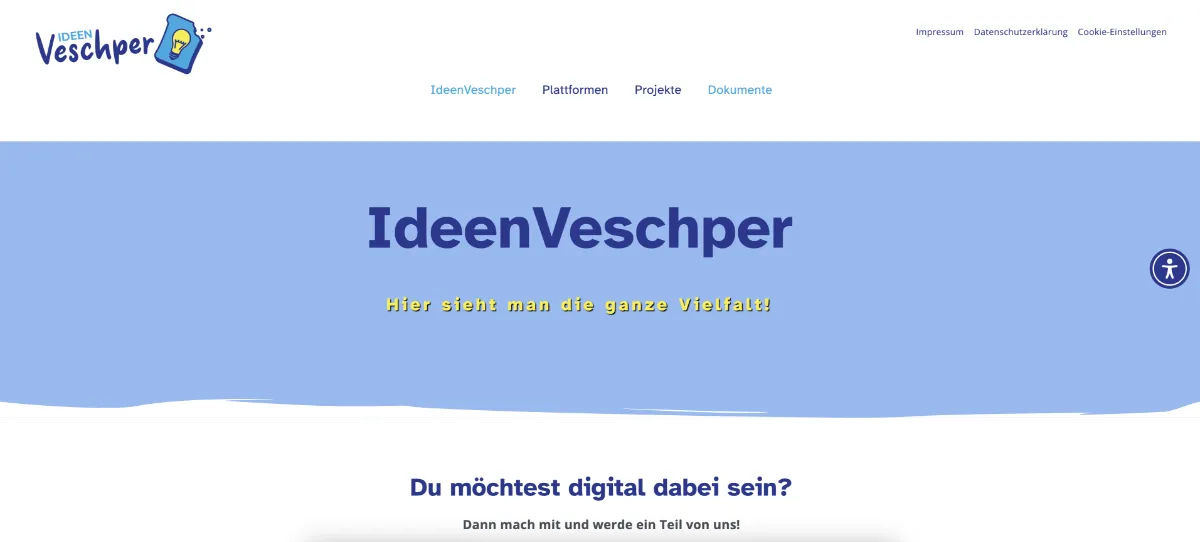
Eine intuitive Navigation und klare Menüführung sind wesentliche Elemente des UX-Designs. Nutzer können schnell und einfach auf die verschiedenen Kategorien und Inhalte zugreifen. Zudem wurden interaktive Elemente, wie Buttons und Links, so gestaltet, dass sie leicht erkennbar und klickbar sind, um die Benutzererfahrung zu optimieren.

Desktop mit der Darstellung eines Teils der Homepage mit Menü und Button für Barrierefreiheit
Farbskala der Website
Farben und Typographie
Großzügige Weißräume, gut lesbare Typografie und harmonische Farbkombinationen sorgen für ein angenehmes Leseerlebnis. Um sicherzustellen, dass Texte auch für Menschen mit Sehbehinderungen gut lesbar sind, wurden kontrastreiche Farben verwendet.
Die visuelle Hierarchie wird durch den geschickten Einsatz von Schriftgrößen und -stilen unterstützt, wodurch wichtige Inhalte hervorgehoben werden.
Visuelle Elemente
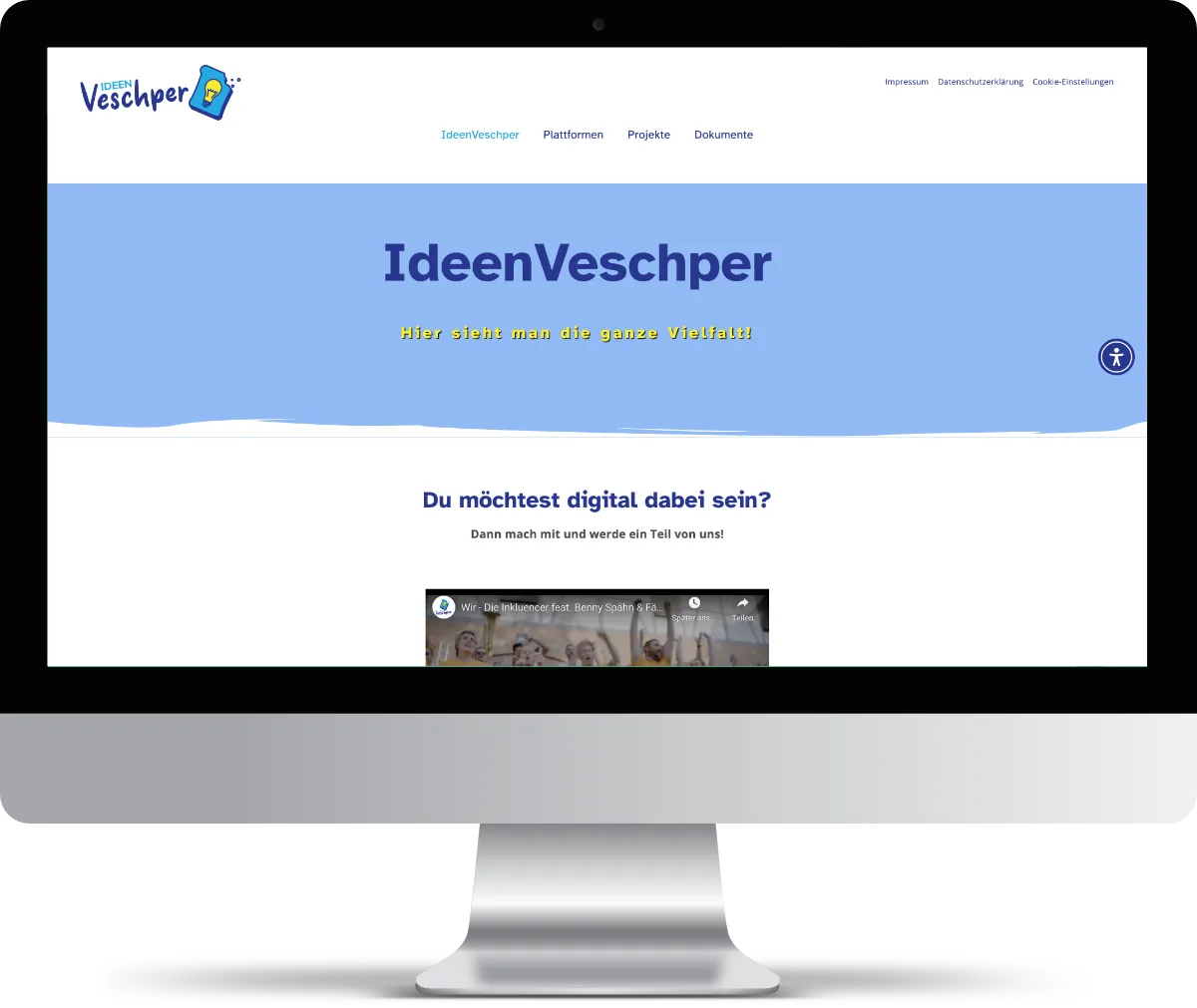
Die Integration von Bildern und Videos gewährleistet eine barrierefreie Nutzererfahrung. Alle visuellen Elemente sind mit aussagekräftigen Alt-Texten versehen, sodass sie von Screenreadern erfasst und für sehbehinderte Nutzer zugänglich gemacht werden können.

Desktop mit der Darstellung eines Teils der Homepage mit Video-Integration
Funktionalität

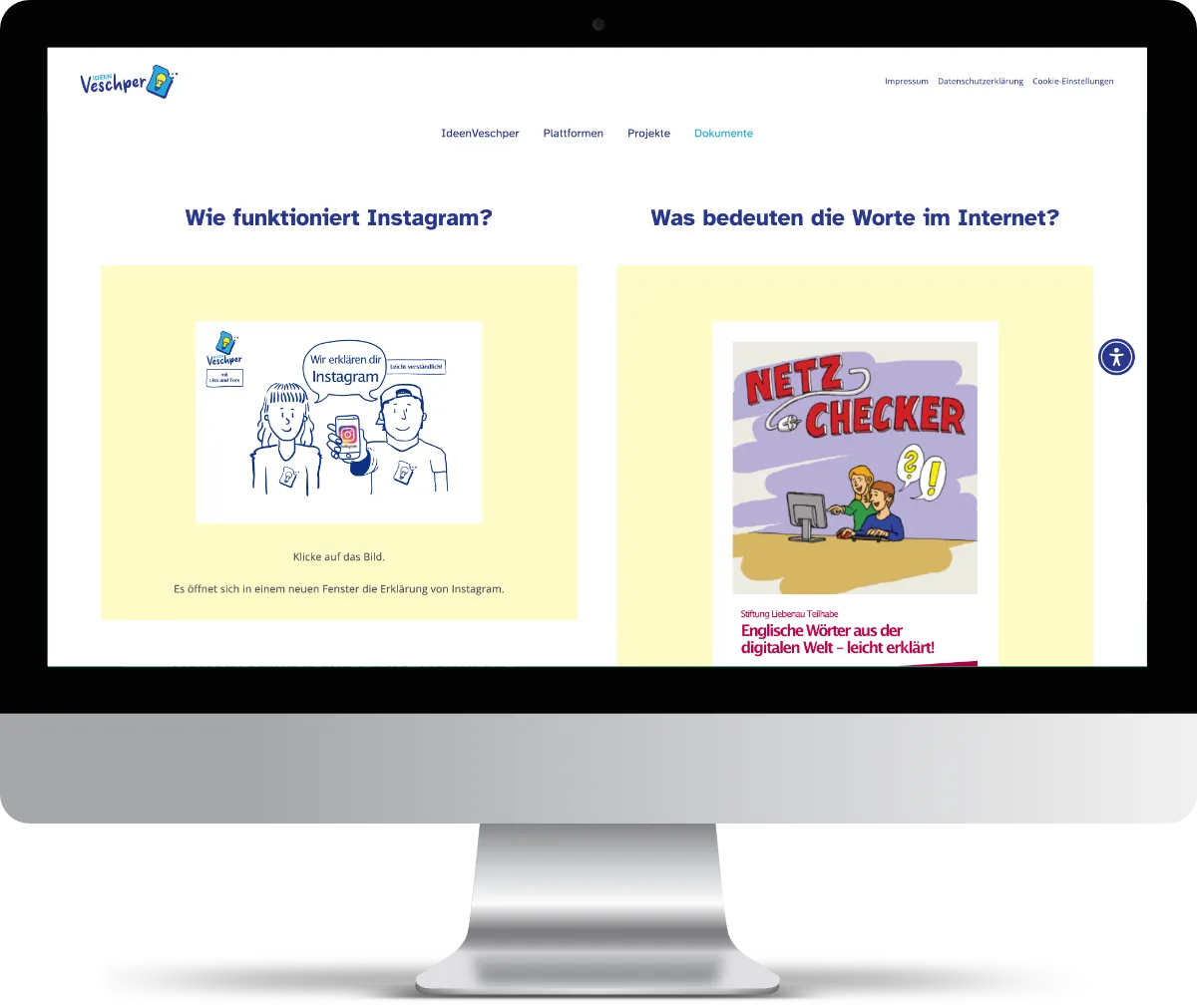
Desktop mit der Darstellung eines Teils der Homepage, mit gelb hervorgehobenen Informationsbereichen
Informationsbereiche
Die Inhalte der Website sind in klarer und verständlicher einfacher Sprache verfasst. Dies erleichtert nicht nur das Verständnis, sondern macht die Informationen auch für Menschen mit kognitiven Beeinträchtigungen zugänglich.
Informationsbereiche werde immer in gelben Kästen dargestellt, damit es einen Wiedererkennungswert gibt.
Responsivität
Die Website ist vollständig responsiv und passt sich nahtlos an verschiedene Bildschirmgrößen an. Dies gewährleistet, dass Nutzer auf Desktops, Tablets und Smartphones stets ein konsistentes und optimiertes Erlebnis haben.
Barrierefreiheit
Screenreader
Die Struktur und der Code der Website sind so optimiert, dass sie nahtlos mit Screenreadern zusammenarbeiten.
Navigation
Die Seite kann vollständig über die Tastatur navigiert werden, was besonders wichtig für Nutzer mit motorischen Einschränkungen ist.
Hilfsfunktionen
Ein kleines Symbol auf der Website bietet direkte Unterstützung zur Barrierefreiheit, um Nutzern die Möglichkeit einer barrierefreien Darstellung weiter zu optimieren.

Desktop mit der Darstellung des Footers
Inklusive Inhalte
Neben der technischen Umsetzung der Barrierefreiheit legte ich auch Wert auf inklusive Inhalte. Dies zeigt sich in der Vielfalt der dargestellten Ideen, die verschiedene Möglichkeiten einer digitalen Teilhabe nutzen zu können. Außerdem werden Menschen mit Behinderungen aktiv zur Teilnahme ermutigt und können ihre eigenen Beiträge erstellen.

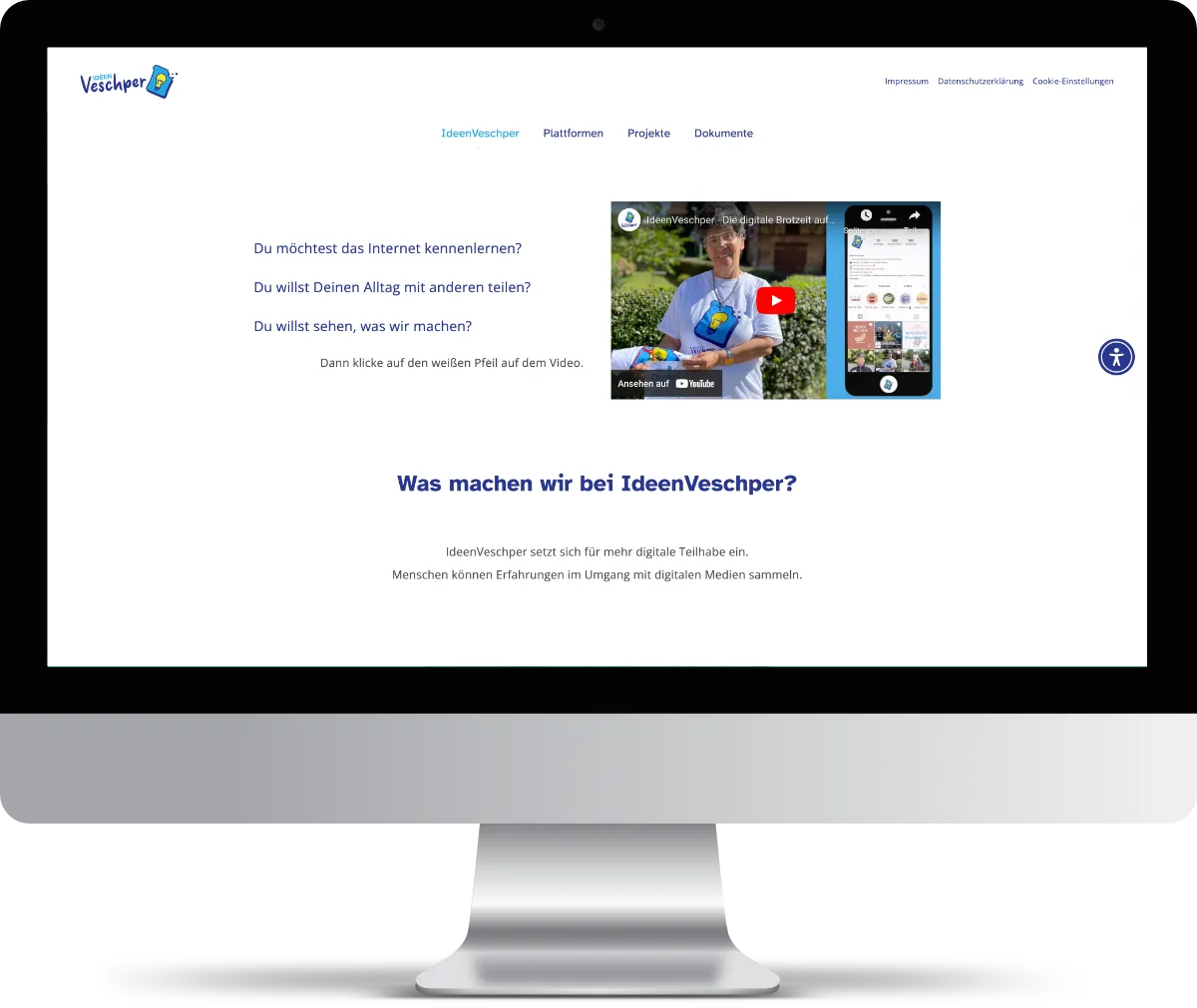
Desktop mit der Darstellung eines Teils der Homepage
Fazit
Die Website Ideenveschper ist ein gelungenes Beispiel für modernes Webdesign, das speziell auf die Bedürfnisse von Menschen mit Behinderungen eingeht.
Barrierefreiheit ist ein zentraler Aspekt meiner Arbeit als Webdesignerin (Wie erstelle ich eine barrierefreie Website?). Bei der Gestaltung von „Ideenveschper“ habe ich besonders darauf geachtet, dass die Website für Menschen mit unterschiedlichen Behinderungen zugänglich ist. Die enge Zusammenarbeit mit der Einrichtung hat dazu beigetragen, die spezifischen Bedürfnisse und Anforderungen zu verstehen und zu integrieren.
Als Webdesignerin ist es mir ein Anliegen, durch durchdachtes und barrierefreies Design einen Beitrag zu einer inklusiven digitalen Welt zu leisten.